何が正しいのか、よくわからない・・、となりがちな、HTMLのおけるviewport の書き方についてです。
viewport はこう書くのが正解
先にまず結論から。viewportはこのように書くのが正解です。当然ですが、HEADタグの中に記載してくださいね。
<meta name="viewport" content="width=device-width">ただし、これはページを「レスポンシブ」に設計した場合に限ります。
モバイル端末への対応を行わず、PCレイアウトのみで表示させたい場合は、この限りではありません。(詳しくは後述)

もう少し記事を読んでくれても、いいんじゃぞ・・・?
モバイル端末ブラウザーで、タップの反応速度が早くなる!
上記のviewport指定方法「width=device-width 」に関する、意外で最も重要なポイントは、モバイル端末では、この記述によってタップの応答が早くなるという点です。
Googleの文献によると、モバイル端末のブラウザ(正確には、)は、通常「タップ」と「ダブルタップ」イベントの差分を区別するため、300ms ~ 350ms 程度「タップ」の検出(*)を遅らせているそうです。ただし、viewport の値を width=device-width と記載すれば、この遅れをなくすことができるそうです。
下記に原文がありますので、詳しく見てみましょう。
文献: viewport の書き方
該当のGoogle公式開発記事です。viewport 指定方法に言及しています。
For many years, mobile browsers applied a 300-350ms delay between touchend and click while they waited to see if this was going to be a double-tap or not, since double-tap was a gesture to zoom into text.
訳:長い間、モバイルブラウザーは touchend と click の間に 300-350ms の遅延を適応していた。ダブルタップがテキストのズームのジェスチャーだったので、タップがダブルタップになるかどうかを見定めていたからだ。
This sets the viewport width to the same as the device, and is generally a best-practice for mobile-optimized sites. With this tag, browsers assume you’ve made text readable on mobile, and the double-tap-to-zoom feature is dropped in favour of faster clicks.
訳:(この viewport タグによって)実際の viewport の横幅はデバイスと同じ幅になり、それは通常、モバイル最適化されたサイトのベストプラクティスだ。このタグでブラウザーはテキストはモバイルですでに読みやすく作られていると判断し、ダブルタップズーム機能を停止し、より早いクリック検出を優先する。

なるほど!もうviewportの書き方は、これで決まりだね!
Viewport の予備知識
viewport の書き方に関する、予備知識です。
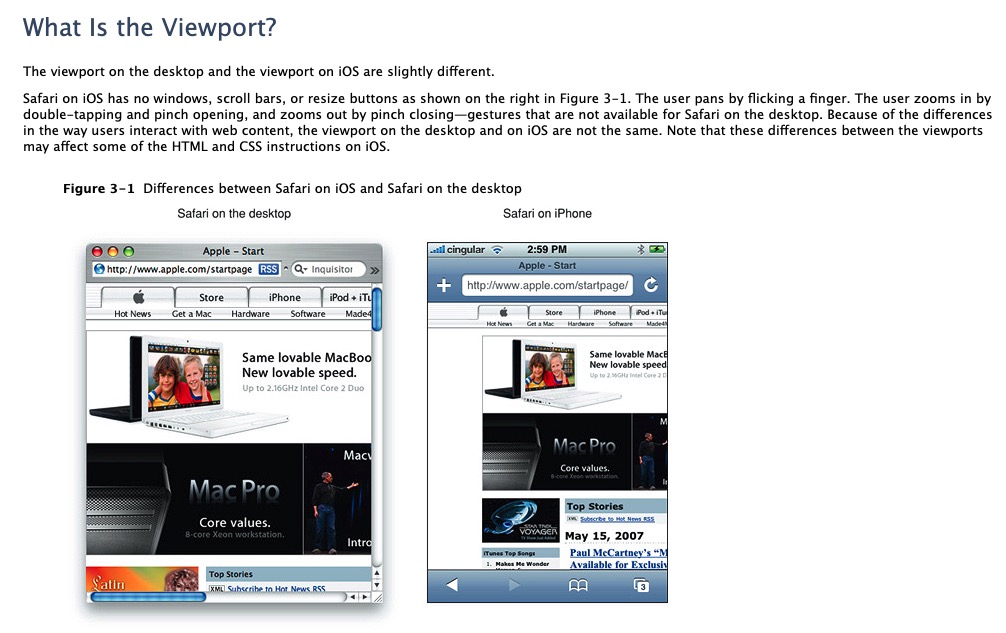
viewport メタタグの歴史的な背景
viewport のメタタグは、もともと、モバイル対応されたWEBサイトが少なかった時代に、Apple 社が、Safari 独自の仕様として、作り出したものでした。こちらのページ(Apple: Configuring viewport)には、歴史を感じる仕様書もアーカイブされています:

そんなViewportも、現在は、Chrome, Firefox など、ほとんどのブラウザーで実装されていますが、「WEB標準」となる仕様が決められているわけではありません。
viewport メタタグはモバイル端末でのみ有効
上記のような背景もあり、meta タグの viewport 指定は「モバイル端末」でのみ、ブラウザへの「アドバイス」として参照されます。ですので、デスクトップPCにおいては、viewport メタタグの記述とは無関係になります。
viewport メタタグに「width=device-with」を書かないと、どうなる?
モバイル端末において、viewportメタタグで width の記載がない場合、「ウィンドウ幅によってページコンテンツが隠されないの最小の横幅」か「デフォルト値・980px」の大きな方が適応されるようです。(さきほど、Google Chrome v90.0, FireFox v87.0 で確認)
この動作により、あるページでは、仮想Viewport が(例)980px で固定され、そのままデバイス幅(例)375px にぴったりするように、自動で縮小されるなどのスケーリングが発生します。
この場合、CSS側でメディアクエリを指定していても、ウィンドウ横幅が大980pxと認識され固定されているため、適応されません。「メディアクエリがうまくいかない!」といっている人は、これが原因でしょう。
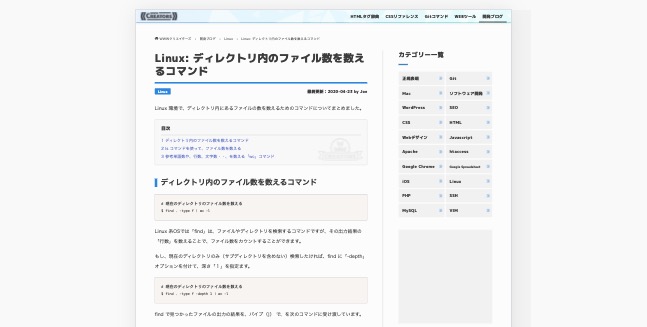
例えば、当サイトで viewport を何も指定しなかった場合、CSSメディアクエリによるレスポンシブレイアウトの記述の有無に関わらず、モバイル端末では下記のような縮小版の表示となります。
CSSでは html{width:1200px} と固定していますので、仮想viewport は 1200px で固定されているはずです。

モバイル/タブレットでもPCレイアウトを見せたい場合のviewportの書き方
逆に、モバイルやタブレット端末で、PC向けのレイアウトの縮小版を、意図的に見せたい場合もあるかもしれません。
特に、 iPad のユーザーは「下手にレスポンシブ対応されたものよりも、むしろPC版のレイアウトで見たい」と考えるユーザーも多いと聞きます。(筆者もその一人です。)
WEBサイトの制作側としても、タブレット対応など、マイナーな対応を省くことで、ビジュアルデザインや実装工数を節約することができる利点もあります。
モバイル・タブレットデバイスでPC版のレイアウトを見せるには、下記のいずれかの方法が利用できます。
[1] viewport値を固定する
この方法では、すべてのデバイスで横幅1200px の仮想ウィンドウで表示したレイアウトが、デバイスの横幅にあわせて拡縮されてフィットした状態で表示されます。
<meta name="viewport" content="width=1200">もしページロード時の初期の縮小をコントロールしたければ、initial-scaleの指定を利用できます。
例えば、下記の記載ではページロード後の自動拡縮を行いません。
<meta name="viewport" content="width=1200,initial-scale=1">いずれも、CSS内のメディアクエリによるレスポンシブレイアウトがあっても、適応されることはありません。
[2] CSSでコンテンツの横幅を固定する
CSSメディアクエリを使って、デスクトップPC用レイアウを縮小して表示します。
この記述方法では、タブレットにPCレイアウトを、モバイルではレスポンシブレイアウト、といった柔軟な対応ができます。
ここでは「モバイル=640px 以下、タブレット= 641px 以上」とみなして、メディアクエリを使ってページコンテンツの横幅を固定します。
<!-- HEAD タグ内 -->
<meta name="viewport" content="width=device-width">/* CSS */
/* コンテンツ横幅を固定 */
@media (min-width:641px) {
html {
min-width:1200px;
}
}
/* 必要なレスポンシブ対応を記載 */
@media (max-width:640px) {
・・・・
}HEAD内のviewportタグ指定により、デバイス横幅に応じてCSSメディアクエリが適応されるようになります。
これにより、デバイス横幅が641px 以上のデバイスでは、PCレイアウトの縮小版を表示することができます。
[3] ページロード時に、動的にviewport を書き換える
(2)の方法があれば、こちらの方法は必要ではありません。
あくまで方法論として、サーバー側のPHPなどの処理や、ページロード直後にJavascript を利用するなどして、ブラウザー(ユーザエージェント)を判別し、タブレットやモバイル端末の種類で、動的に viewport メタタグを生成する方法があります。
あまりおすすめではありませんので、実装方法はこの記事では割愛します。興味のある方はご検索頂ければと思います:
viewportの書き方に関する参考資料
Viewportに関する参照リンクです。





オッケ〜!じゃ、そう書くよ〜。