HTMLページで、予期せず要素が選択されてしまい、テキストや要素が意図せず選択されてしまいますが、これを禁止するCSSが存在します。
HTML要素の選択を禁止する
選択を禁止するCSSプロパティは、「user-select」です。
div {
user-select: none /* 選択を禁止する */
}
このプロパティは、inheritされますので、内包するHTML要素はすべて選択ができなくなります。
サンプル実装
CodePenによるサンプル実装です。user-select:noneを設定したHTML要素は、選択できない事がわかると思います。
See the Pen user-select: none by Joe (@akajoe) on CodePen.
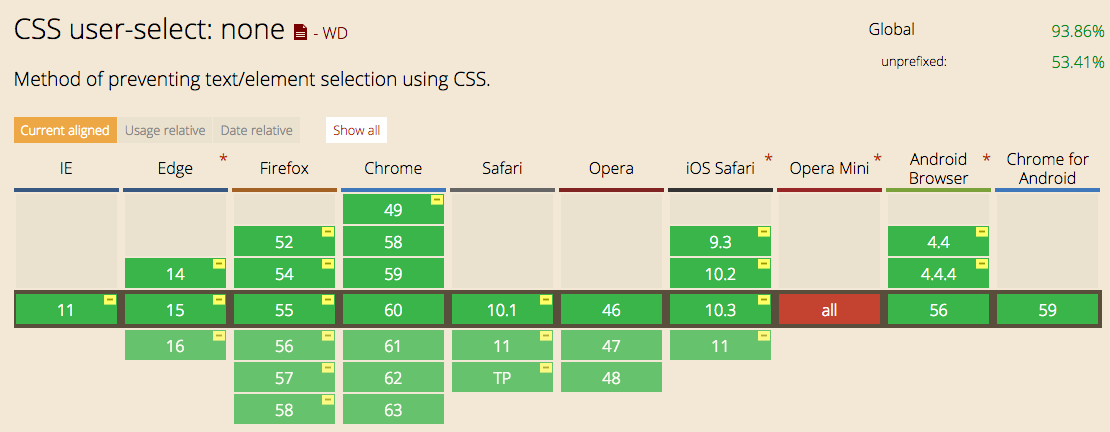
ブラウザのサポート
user-selectは、CSS UI Level 4での提案段階で、幾つかの問題すが、2017年8月現在、殆どのブラウザの最新バージョンでは、サポートが完了しています。Can I Useで確認できます。

ブラウザ過去バージョンへの対応は、このようなツールが便利です。